Army Career Match & All Job Experience
Redesign Job board & Personalized quiz experience
Summary
Context
On the U.S. Army account, I played a key role in the complete site redesign and helped develop internal tools, including personalized quizzes and dashboard experiences like the Career Match Quiz and All Jobs. These tools simplify the job search process, guiding users to discover Army roles aligned with their skills and interests.
Business Goal
The U.S. Army aims to streamline its recruitment process by offering an engaging and personalized digital experience that guides potential recruits through discovering Army roles tailored to their skills and interests. The goal is to redesign the website and develop tools that simplify the job search process, ultimately increasing recruitment efficiency and satisfaction.
Design Challenges:
Personalization at Scale: Designing personalized tools like the Career Match Quiz that cater to a wide range of users with diverse skills and interests, ensuring relevance and accuracy in recommendations.
Simplifying Complex Processes: Creating an intuitive and easy-to-navigate interface for tools like job search dashboards, while presenting detailed and complex information in a digestible format.
Engagement & User Retention: Designing a user experience that keeps potential recruits engaged, from the quiz-taking process to exploring job matches, while fostering a sense of connection to their potential career path in the Army.
Data-Driven Design: Incorporating feedback and data from users to refine the quiz and dashboard tools, ensuring they continuously meet user needs and Army recruitment goals.
Balancing Army Branding with Usability: Maintaining the integrity of the Army’s brand and mission while ensuring the design is modern, user-friendly, and accessible to a broad audience.
Process
User Wireframe Flow
Quiz Questions
All Jobs / Quiz Results Experience
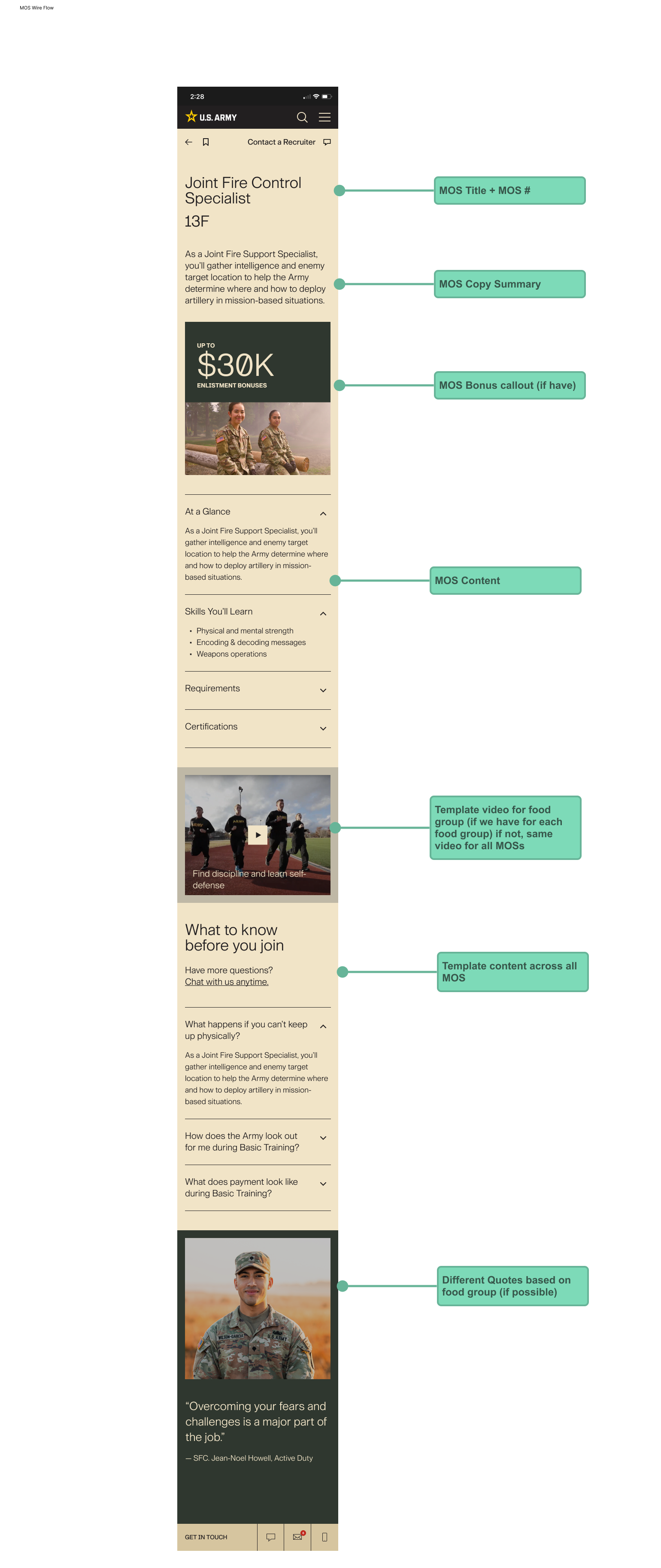
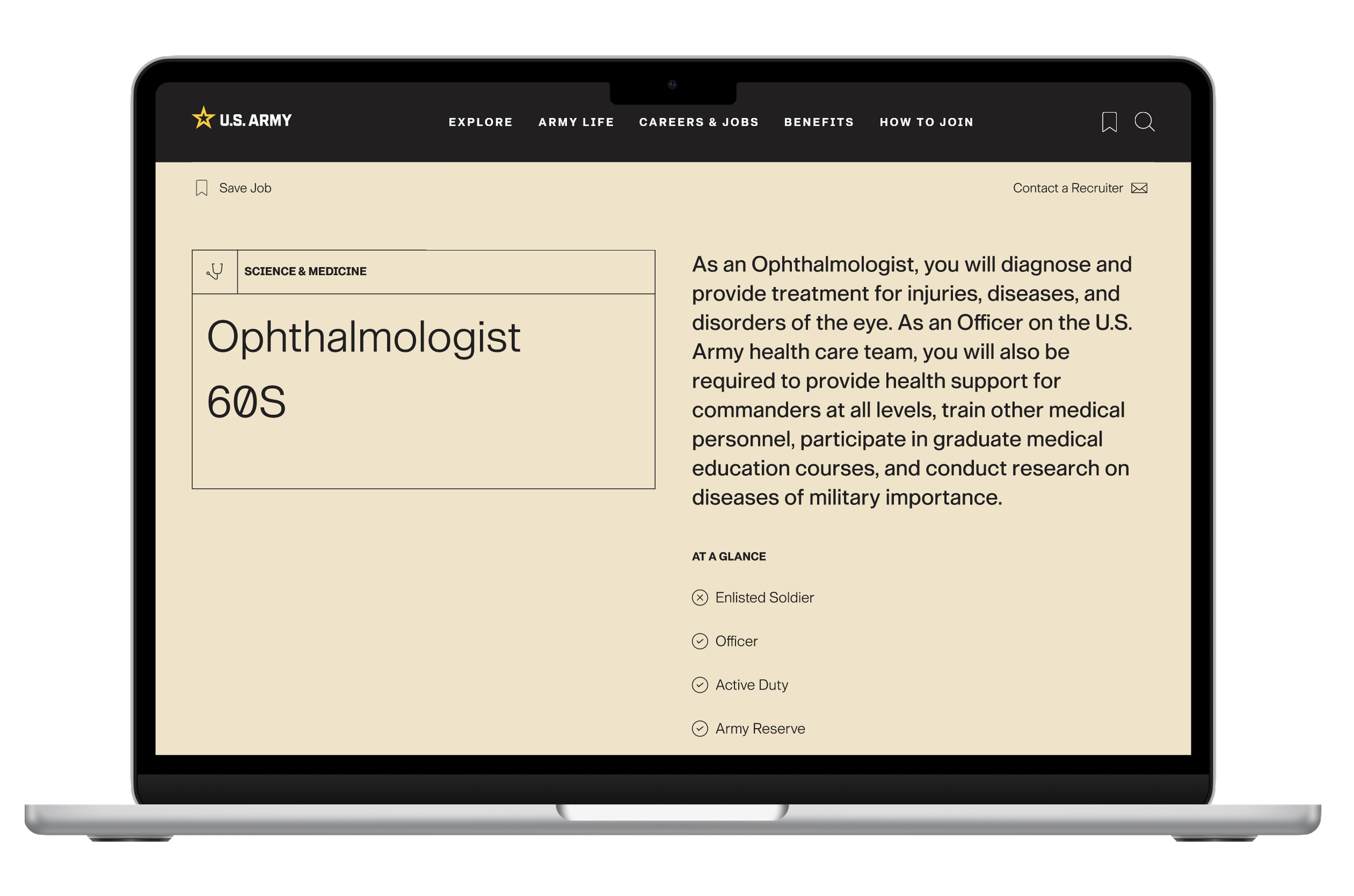
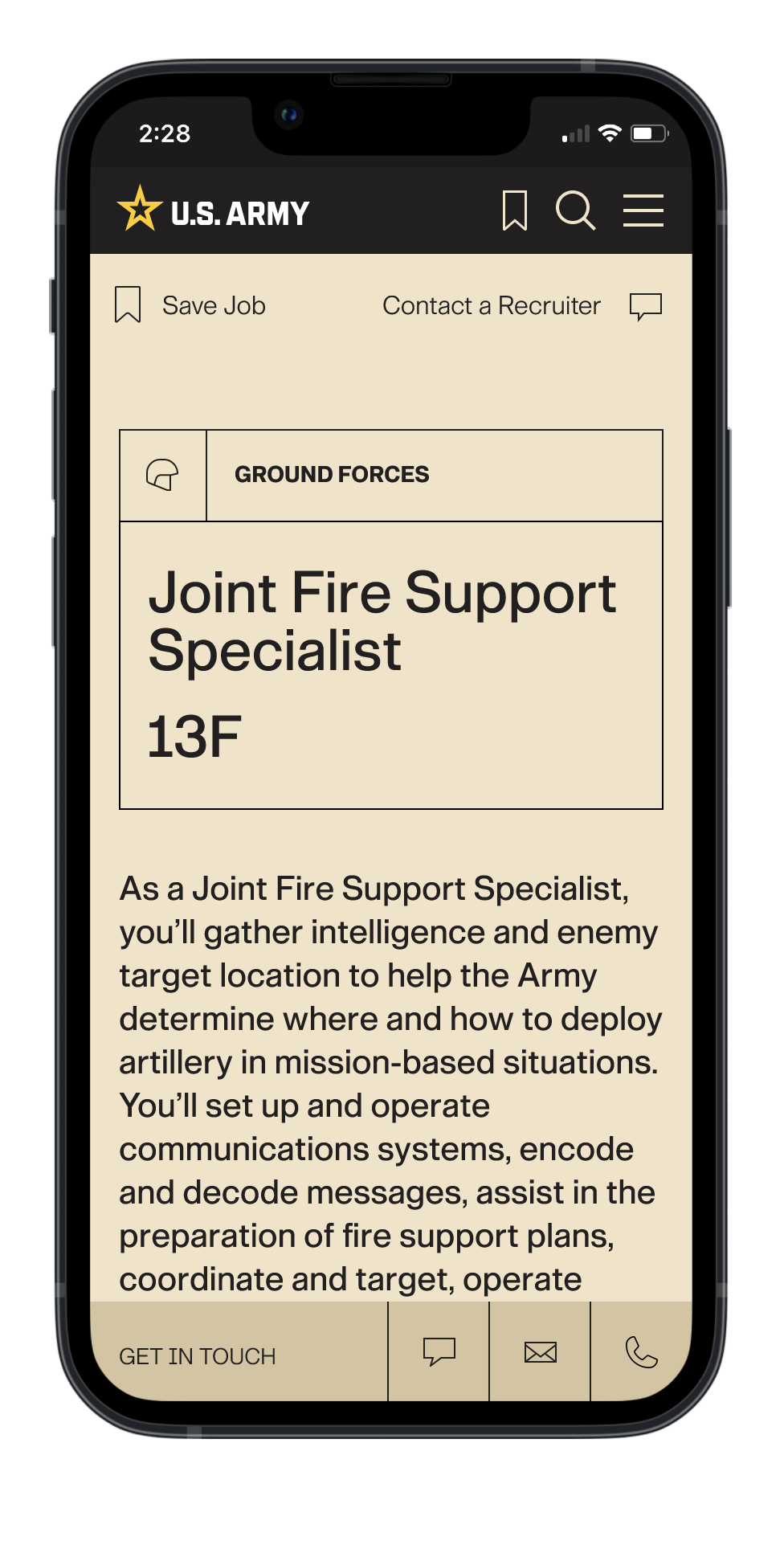
MOS Detail Page
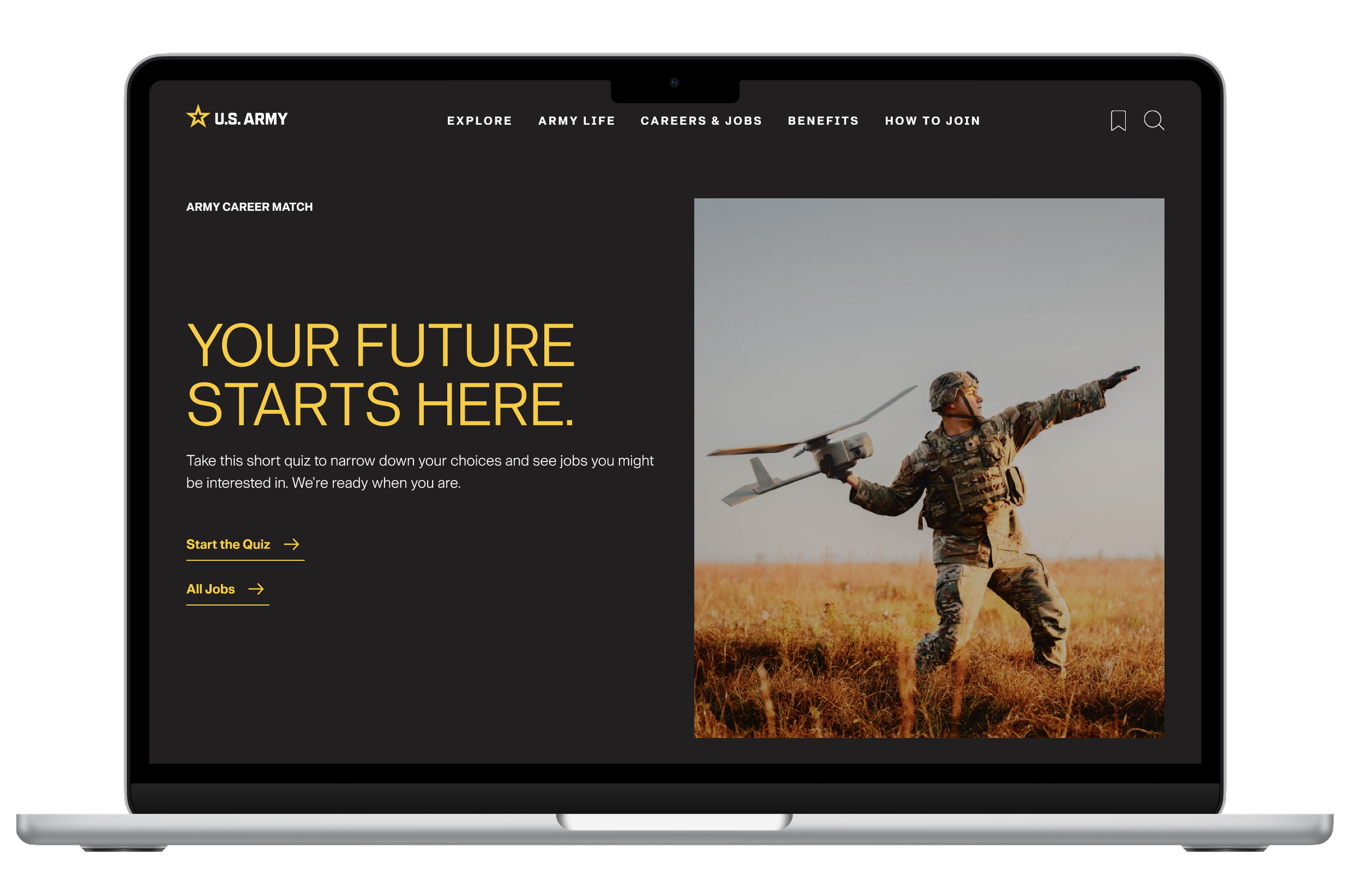
Landing Page
Quiz Experience
All Jobs
What WorkEd
Bookmark icons remained understandable / met expectations
Noticed token when saving a job
Understood they could access saved job(s) by clicking bookmark icon in top nav
Additionally
Delight that bookmark and email ebrc are attached
"it's helping you take the first step!"
Recommended update
Add bookmark to global nav
Saved job bookmark opens eBRC in the GIT
A/B testing opportunities and optimization
Explore pre-chat form optimizations
Include saved jobs within chat and call
MOS Detailed Pages
What Worked
Content is straightforward and helpful
Understood click interaction to navigate between job cards
What Didn’t work
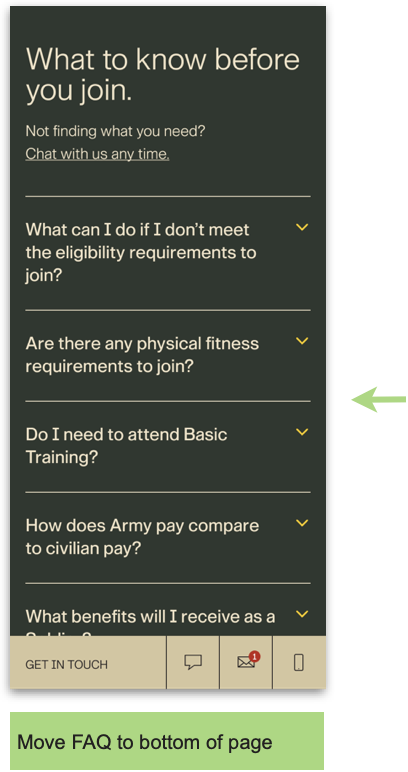
Assumed FAQ was the end of page and stopped scrolling
Recommendation
No immediate retest
Updates
Move FAQ to bottom of page